I’m excited to announce that Groundworx Navigation is now live in the WordPress plugin directory!
This plugin came out of a real need I kept encountering while working with block-based themes: there wasn’t a reliable, go-to navigation solution in Gutenberg that offered a consistent, responsive experience across devices. I wanted something that looked good by default, could adapt to multiple layout scenarios, and was easy to reuse — without needing to write JavaScript or fight with theme limitations.
Groundworx Navigation solves that.
It’s a flexible, modern navigation block designed specifically for the Gutenberg editor and block theme ecosystem. Whether you’re building headers, menus, or mobile-friendly layouts, it integrates seamlessly with the block-based workflow. It’s great for simple setups but powerful enough to scale.
It brings the kind of smart functionality usually reserved for pro-level themes — but now made accessible to everyone. No code needed, but if you want to go further, it’s designed to be easily customized with just CSS.
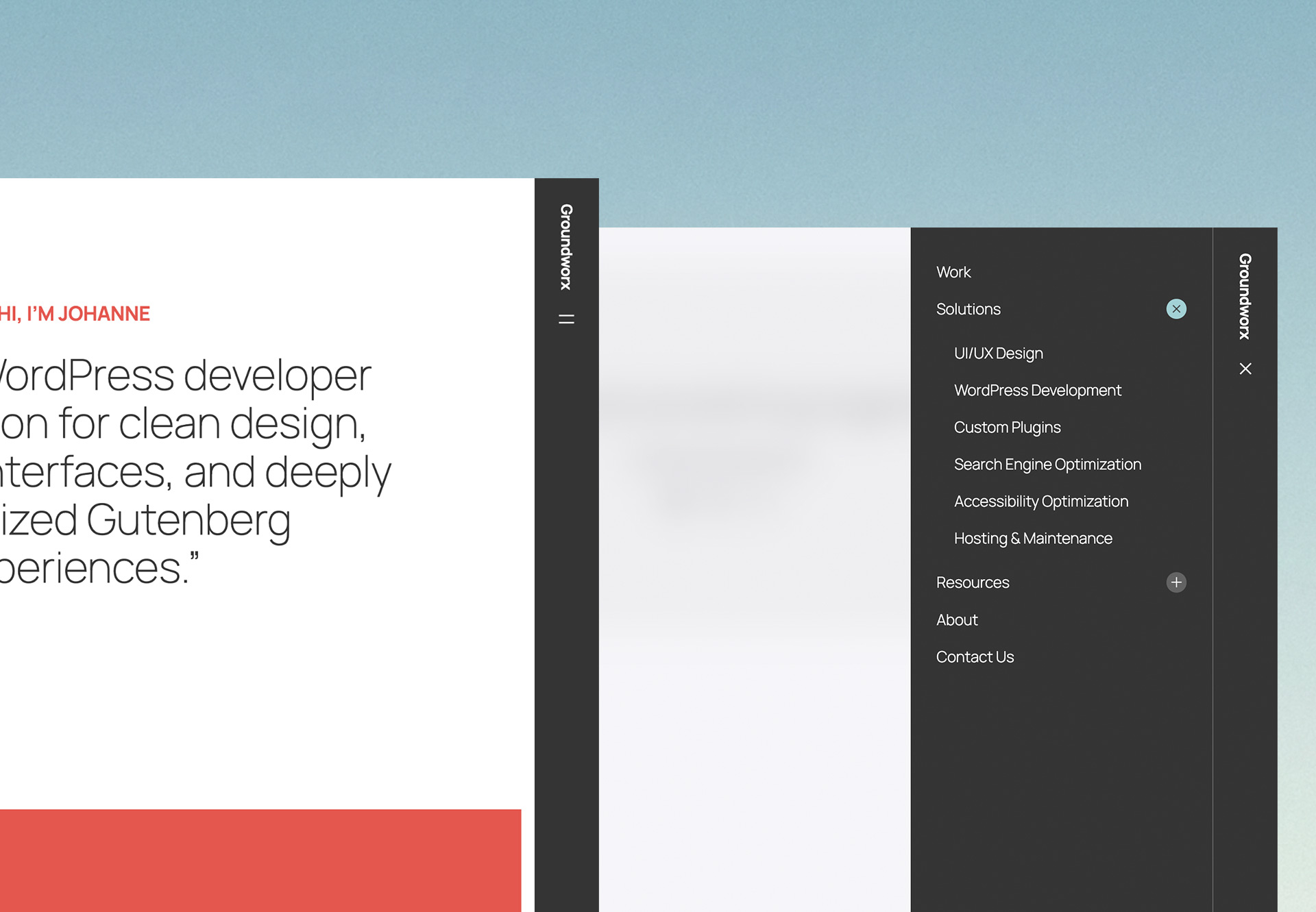
Key features:
- Fully responsive
- Looks clean out of the box
- Built for block themes and Gutenberg
- Easily restyled with CSS
- Great for both beginners and devs
You can install it directly from your WordPress dashboard by searching for “Groundworx Navigation,” or download it here.
The plugin is also open source and available on GitHub if you want to dive into the code or open an issue.
If you try it out, I’d love to hear your feedback!