I’m excited to announce the release of the Groundworx Carousel — a flexible, responsive carousel block built for the modern WordPress block editor and powered by the lightweight Splide.js library.
This block was designed with both developers and editors in mind. It supports any inner blocks, offers fine-tuned responsive behavior per breakpoint, and allows full control over transition types, layout fallback, and navigation elements.
Key Features
- Native Gutenberg block support
- Slide, loop, or fade transition types
- Responsive options per breakpoint
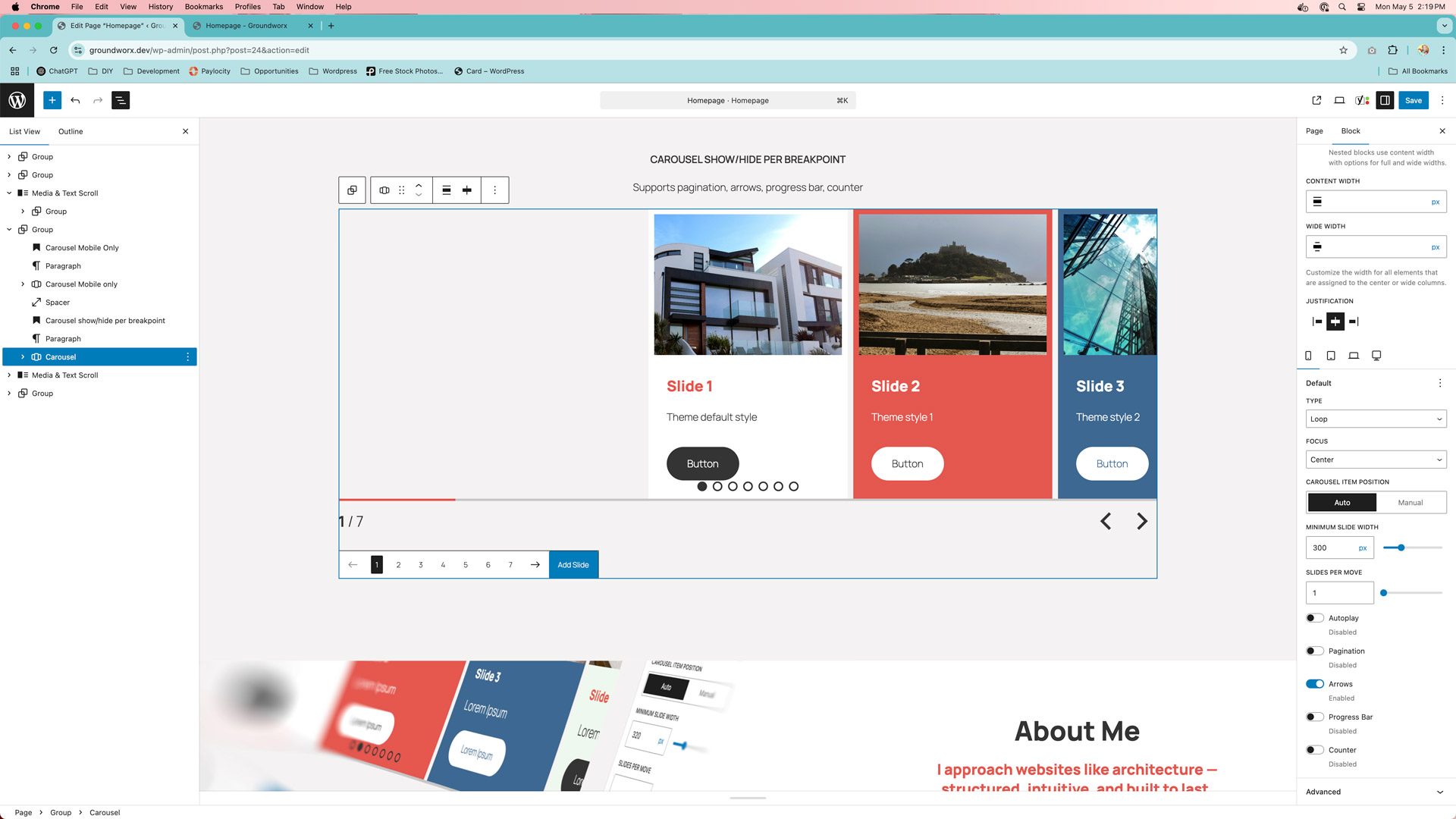
- Customizable arrows, pagination, progress bar, and counter
- Grid fallback layout when the carousel is disabled
- Accessible, extensible, and lightweight
Whether you’re building image sliders, product showcases, content teasers, or editorial carousels, this block adapts to your layout needs without bloated overhead or complex setup.
The Groundworx Carousel block for WordPress — a flexible, responsive Gutenberg carousel powered by Splide.js and built for modern development.
Get It on GitHub
You can download or explore the source code here: